طراحی تصاویر مناسب جهت کاور محصولات یکی از عوامل مهم و تاثیر گذار در میزان فروش محصول می باشد لذا به فروشندگان وب سایت تمی توصیه می گردد از نکات زیر بهره ببرند:
طراحی آیکون(تصویر کوچک) :
۱- اندازه آیکون محصول ۸۰ در ۸۰ پیکسل تعریف شده و شما می توانید از تصاویر بدون کادر با پسوند png بهره ببرید.
۲- عنوان فارسی , ذکر نوع کار (مدیریت محتوای وردپرس , جوملا و …) , استفاده از عناصر (Elements) محصول هم چون تصاویر به کار رفته, در انتقال صحیح مفاهیم موثر است.
۳- معمولا به طراحان حرفه ای (فروشندگانی که چندین محصول عرضه می کنند) توصیه می گردد از یک سبک طراحی بهره ببرند.


![]()
![]()
![]()
![]()
![]()





نمونه هایی از طرح های موفق در طراحی کاور فارسی :
![]()
![]()


![]()

+ انتخاب ترکیب رنگی زیبا به همراه عبارات گویا و فونت خوانا یکی از راه های طراحی یک آیکون ساده و جذاب است.
طراحی کاور(تصویر بزرگ) :
۱- تصویر کاور محصول در عرض ۵۹۰ و ارتقاع ۳۰۰ پیکسل تعریف شده. در طراحی این بخش باید توجه داشته باشید که کل ظاهر و قابلیت های کار شما باید به نحوی در کاور لحاظ شود.
۲- درج تصاویر محصول در رزولوشن های مختلف (responsive) در معرفی بهتر کار شما موثر است.
لینک های مفید: عکس برداری تمام صفحه از سایت , طراحی کاور آنلاین , دانلود فایل های فتوشاپ
۳- ذکر قابلیت های کلیدی و ویژگی های طراحی محصول از موارد با اهمیت در طراحی کاور است.
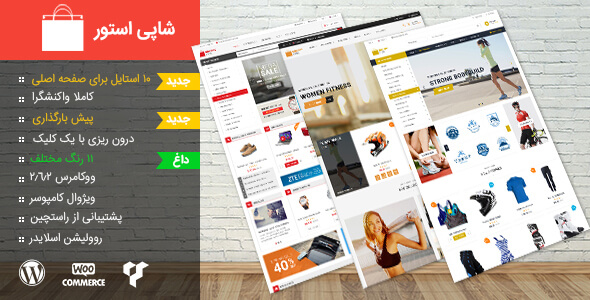
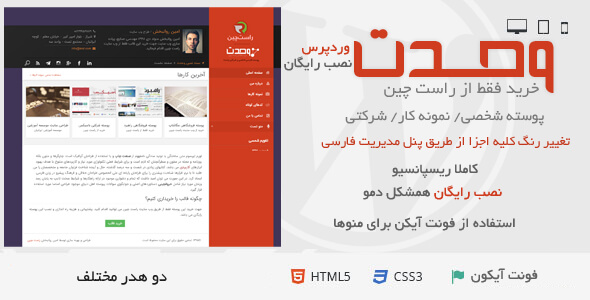
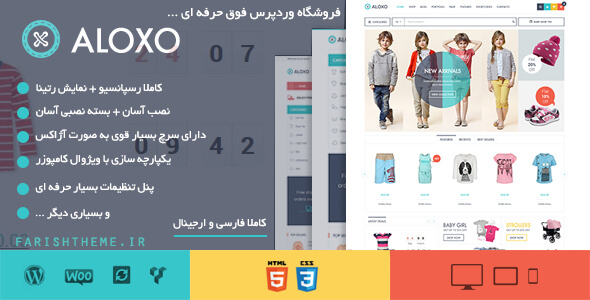
نمونه هایی از طرح های موفق :
+ در نگاه اول ظاهر محصول شما معرف هویت و کیفیت کار شماست…